- Allgemein
- •
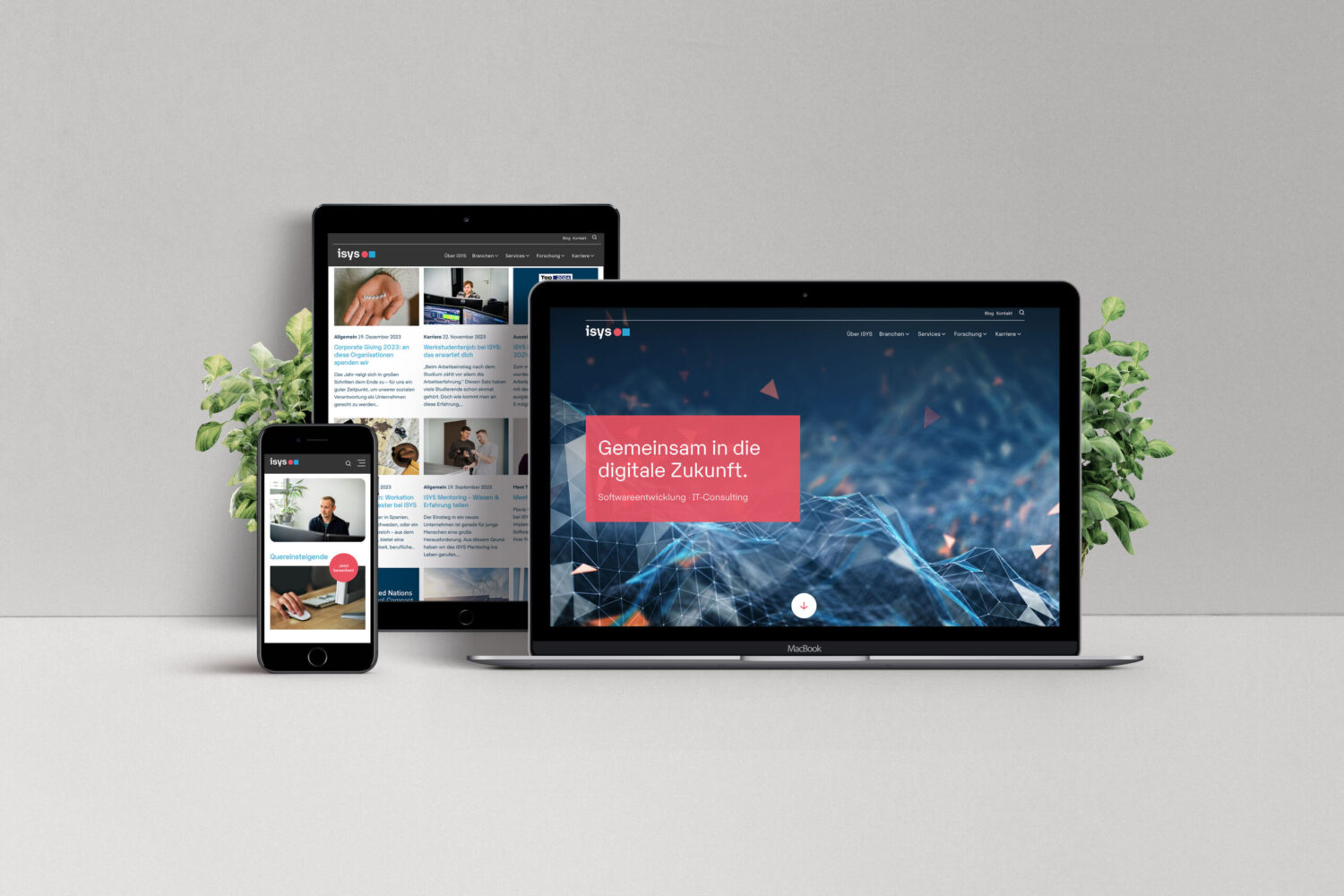
Von der Marke zur Website: Über den Relaunch des iSYS-Digitalauftritts

Hallo Sebastian, Sven, Robert und Sebastian. Schön, dass ihr euch Zeit nehmt, um über den neuen Webauftritt von iSYS zu sprechen. Zum Start eine Frage zum Prozess: Wie wurde der Transfer vom Rebranding zur neuen Website umgesetzt?
Sven Lützen: Der Relaunch der Website erfolgte in einem strukturierten dreistufigen Prozess. Zunächst entwickelten wir die Seiten- und Content-Struktur, die entlang der strategischen Zielsetzungen aus dem initialen Markenworkshop entstand. Dazu gehörten auch eine Sitemap und Wireframes. Im zweiten Schritt folgte das Interface-Design, basierend auf den neuen Brand Guidelines. Abschließend folgten das Development, die Content-Entwicklung und die Einpflege der Inhalte. Der Kick-off-Workshop für die Website umfasste Zielgruppen- und Persona-Analysen, Wettbewerbsanalysen, Best-Practice-Beispiele sowie intensiven Austausch mit den Kollegen von iSYS.
Worauf lag bei der Umsetzung der neuen Website besonderes Augenmerk?
Sebastian Hauser: Für mich war es wichtig, einen klaren und glaubwürdigen Transfer vom Markenkern zur Website zu schaffen. Der Minimalismus und die klare Aussage unserer Marke sollten sich auch auf der Website widerspiegeln. Die Seite musste so strukturiert sein, dass die Besucher jederzeit genau das finden, wonach sie suchen. Besonders die Darstellung unseres umfassenden Dienstleistungsportfolios war eine Herausforderung, die wir meiner Meinung nach sehr gut gemeistert haben. Denn für Unternehmensberatungen ist die klare Kommunikation ihrer Spezialisierung eine wettbewerbsrelevante Anforderung.
Sven Lützen: Unser Fokus lag darauf, die neue Markenpositionierung in den digitalen Auftritt zu übertragen. Das Motto „Menschliche Technologie“ steht für die Synthese aus menschlichen Bedürfnissen und fortschrittlicher Technologie. Die Usability, das Design und die Inhalte wurden entsprechend den Bedürfnissen der Zielgruppen gestaltet.
„Es war uns wichtig, dass sich die Mitarbeitenden mit der neuen Website identifizieren können und dass visuelle Klarheit besteht.“
Robert Fischer · Art Director Senior Brand Consultant
Wie habt ihr für eine gelungene User Experience gesorgt?
Robert Fischer: Wir haben eine Best-Practice-Analyse durchgeführt, die Informationsarchitektur entwickelt und Buyer Personas erstellt. Diese Grundlagen halfen uns, eine klare, intuitive und zielgruppengerechte Website zu gestalten.
Was war euch persönlich bei der Gestaltung und Umsetzung der Website wichtig?
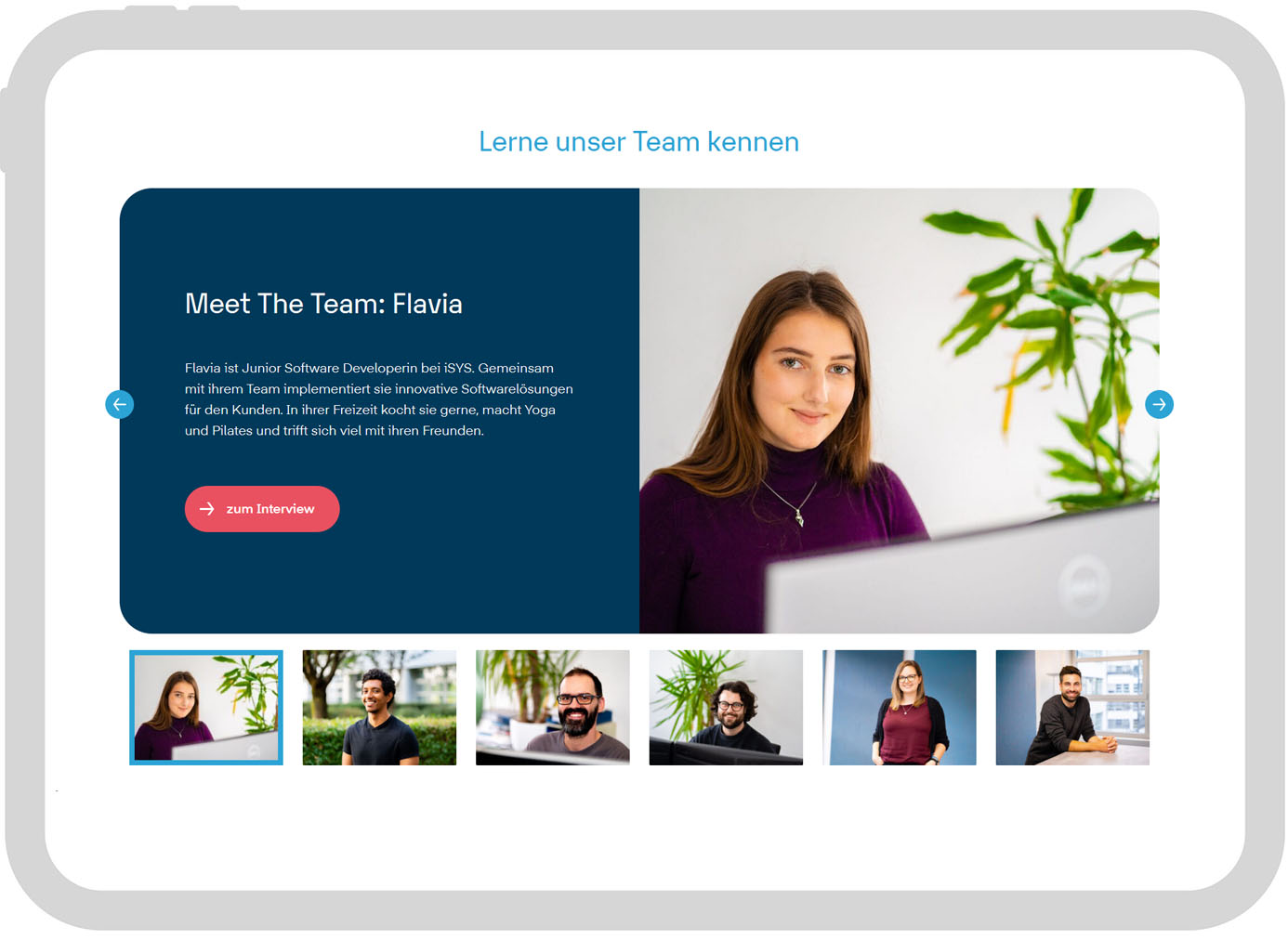
Sebastian Hauser: Uns war wichtig, als „nahbares“ Unternehmen aufzutreten. Daher geben wir viele Einblicke in unsere Unternehmenskultur, etwa durch unsere “Meet The Team”-Reihe. Diese Serie zeigt potenziellen neuen Mitarbeitenden, mit wem sie zusammenarbeiten können – und Kunden, mit wem sie ihre Projekte umsetzen werden.
Robert Fischer: Ein weiteres wichtiges Ziel war die Wiedererkennbarkeit der Marke iSYS. Es war uns wichtig, dass sich die Mitarbeitenden mit der neuen Website identifizieren können und dass visuelle Klarheit besteht.
Welche Rolle spielte ein nutzerfreundliches UI/UX Design im Projekt?
Sarah Bracker: Ein nutzerfreundliches UI/UX Design war für uns von zentraler Bedeutung, da es den iSYS-Claim “Technology for the People” visuell und funktional unterstreichen sollte. Unser Ziel war es, eine benutzerfreundliche und intuitive Erfahrung zu schaffen, die den Menschen in den Mittelpunkt stellt. Im Einklang mit der Philosophie des user-zentrierten Designs haben wir uns eng an den Zielgruppen von iSYS orientiert, um ihre Bedürfnisse und Erwartungen zu verstehen. Diese Erkenntnisse flossen direkt in die Gestaltung der Benutzeroberfläche ein. Wir setzten auf klare Strukturen, einfache Navigation und eine ansprechende visuelle Sprache, die nicht nur ästhetisch ansprechend, sondern auch funktional ist. Das Ergebnis ist eine Website, die den Benutzer durch den gesamten Besuch führt und dabei sicherstellt, dass die Interaktionen reibungslos und effizient ablaufen. Auf diese Weise konnten wir das Versprechen von iSYS, Technologie zugänglich und menschlich zu gestalten, erfolgreich ins UI/UX Design übersetzen.

Der Prozess der Content-Erstellung klingt anspruchsvoll. Was waren die größten Herausforderungen?
Sebastian Hauser: Die größte Herausforderung war definitiv die Erstellung des Contents. Wir haben keine Inhalte von der alten Website übernommen und sämtliche Texte neu verfasst. Das war ein anspruchsvoller Prozess, da wir viele Inhalte zum ersten Mal konkret formulieren mussten. Doch in Zusammenarbeit mit Visionaere haben wir qualitativ hochwertigen Content erstellt. Besonders hilfreich war hier der stetige Dialog mit der Agentur, der uns half, unser Dienstleistungsportfolio präziser zu definieren.
Sven Lützen: Ein wichtiger Aspekt war auch die Definition einer einheitlichen Corporate Language und die Festlegung der Texttonalität. Die Basis für die Texte wurde bei iSYS erstellt und anschließend von uns verfeinert und kreativ optimiert.
Welche technischen Optimierungen wurden vorgenommen, um die Performance der Website zu verbessern?
Sebastian Gottschalk: Wir haben Timber zur Trennung von Logik und Präsentation genutzt, was einen saubereren und wartbareren Code ermöglicht. Außerdem setzen wir Twig-Templates ein, um die Serverlast durch schnellere Template-Verarbeitung zu reduzieren. Weitere Maßnahmen waren die SCSS-Komprimierung und die JavaScript-Optimierung mit Webpack. Auch die Backend-Content-Eingabe wurde durch benutzerfreundliche Anpassungen und Erweiterungen verbessert, inklusive benutzerdefinierter Blöcke und Felder.
Vielen Dank für eure Zeit und die spannenden Einblicke!